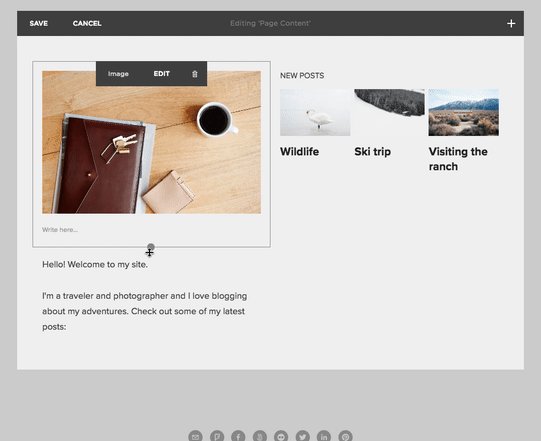
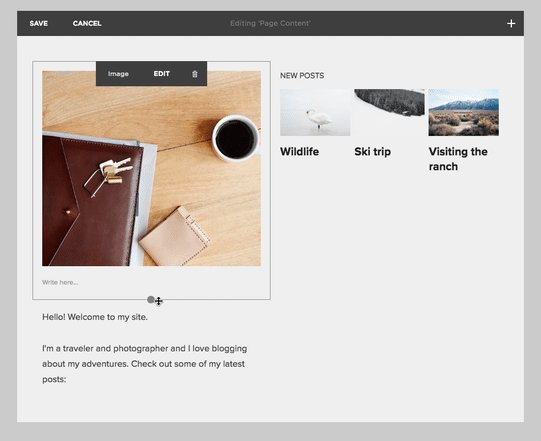
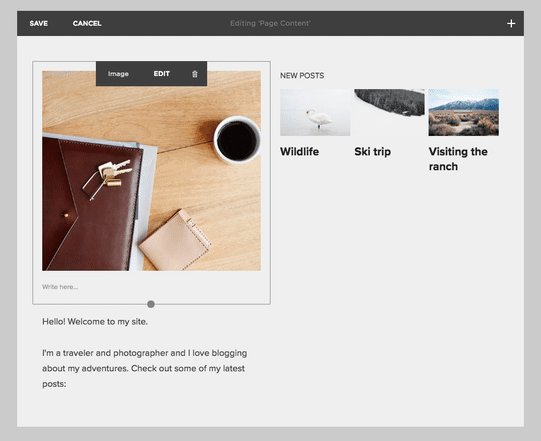
1. Add a new image
The ideal image size is 400px x 400px. The image should be less than 100 kb.
Make sure to add a link to the image, so when clicked it will redirect users to the blog post. Click the Gear icon beside the URL and ensure the link Opens in New Window.
2. Update the title
The blog title should be in H3 text. It should also link to the blog post. Click the Gear icon beside the URL and ensure the link Opens in New Window.
You’ll need the blog post URL handy (see instructions for “How to get a blog URL” above). Remember to add the blog page that the post belongs to. Make sure to include / in front of the blog page and to separate the blog post so it reads like this: /blog page/blog post →/calgary-visitor-information/cooleset-neighbourhoods-beltline
/calgary-visitor-information
/city-planning-101
/wandering-canada
/globe-trekking-international-travel
/street-views
3. Update the “Read more” link
Add the blog post URL. Click the Gear icon beside the URL and ensure the link Opens in New Window.